今天要來介紹一項非常重要的觀念,只要講到 React.js 就一定會提到 virtual DOM 這個東西,究竟為什麼需要 virtual DOM 呢?今天筆者就帶大家來了解一下什麼是 virtual DOM 。
在進入文章之前,大家對於 DOM 一定要先有個初步的了解,如果對於 DOM 有任何的不清楚歡迎參考筆者之前寫過的文章,來幫助各位更加理解 DOM 的相關觀念。
深入理解網頁架構:DOM
在正式開始講什麼是 virtual DOM 之前,筆者想跟大家聊聊 Repaint 以及 Reflow 這兩個重要的觀念,大家對於這兩個觀念有初步的了解後再看底下的 virtual DOM 才會有比較多的感觸。
由於現在的網頁幾乎都是以 Client Side Render 為主,也就是透過使用者在網頁上的操作來改變 DOM ,不曉得大家有沒有這種經驗,當一個網頁操作久了突然覺得畫面卡卡的,尤其是線上編輯器這種網頁最容易會有編輯到一半畫面突然卡住之後才會把剛剛編輯的內容顯示出來,其實這些都是太常直接操作 DOM 所導致的後果,而這些就跟 Repaint 以及 Reflow 有關係。
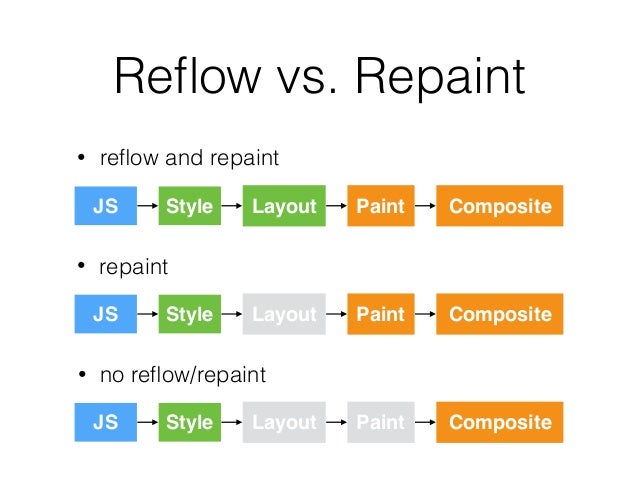
當元素只有外觀被改變時,瀏覽器直接以 Repaint 的方式來重新繪畫元素,像 visibility 、 display 、 background-color 、 color 等等,這些沒有改變元素佈局的屬性都只會觸發 Repaint 而已。
當元素佈局被改變時,瀏覽器會先重新計算元素的整個佈局後並 Repaint 該元素,最後再重新 Render ,整個過程就叫 Reflow ,由此可知 Reflow 必定會伴隨著 Repaint ,而 Repaint 不一定會進行 Reflow ,像 width 、 text-align 、 font-size 等等需要重新計算元素佈局的屬性,都是屬於 Reflow 的過程。

補充:上圖中的 Layout 就是元素是否需要重新計算佈局的意思
由於現在的網頁越來越複雜,為了下降操作 DOM 的成本,工程師們便想出了 virtual DOM 這一套技術,透過比較 DOM 以及 virtual DOM 的差異,重構真正需要被改變的節點如此一來便能大幅降低操作 DOM 的次數,但 virtual DOM 也有個大問題,就是會提高網頁所需的記憶體,畢竟 virtual DOM 也需要一個記憶體空間來存放,尤其是碰到像 Chrome 這種很吃記憶體的瀏覽器,可能就會有記憶體不夠用的窘境發生XD

這邊筆者用個簡單的例子來表達使用 virtual DOM 與直接操作 DOM 的差異,寫法都是直接塞一個元素到指定的節點上。
利用 virtual DOM 更改 DOM :

直接操作 DOM :

可以發現使用了 virtual DOM 後,整個畫面不會重新繪製,而是當前被更改的元素進行重新繪製而已,這會讓操作 DOM 的成本降低很多,進而提高畫面在進行 Reflow 的效能,相反的沒有使用 virtual DOM 的下場就是整個父元素都需要重新繪製,長久下來對瀏覽器來說就會是一個負擔,這就是利用了 virtual DOM 的好處。
講了這麼多關於 virtual dom 的觀念後,這邊來簡單的總結一下 virtual dom 的優缺點
今天介紹了 virtual DOM 的簡單知識, React.js 致所以效能高就是因為背後利用了 virtual DOM 這門技術,如果有什麼問題的話歡迎在下方留言給我,沒問題的話明天就要來介紹 React Component 了。
